
今回の記事は、「CLIP STUDIO PAINT」(現在Ver.1.13.0)を使用してアクリルキーホルダーを制作する方法をご紹介します。グッズキングのテンプレートが存在するものであればこの記事の応用次第で制作できますので、是非ご活用ください!
目次
はじめに
この記事ではグッズキングのテンプレートデータの使用を前提に進めていきますので、事前に対応商品のページからテンプレートをダウンロードしていただくことをおすすめします。
今回は様々な方法があるうちの一つを紹介しているだけなので、最終的に「デザイン」「白押さえ」「カットライン」の3つのデータが揃っていれば作り方は他の方法でも大丈夫です!
![]()
まずは印刷したいデザインデータの作成!
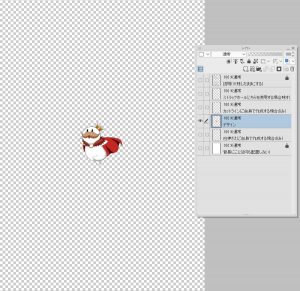
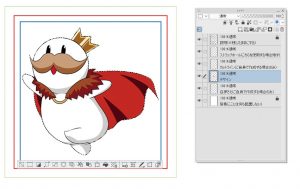
デザインデータは実際にグッズに印刷されるデータです。テンプレートの「デザインレイヤー」に印刷したいものを「一枚のレイヤーに統合した状態」「印刷したいもの以外が透過されている状態」「解像度が350DPIである状態」の3つを踏まえた上で配置していただきます。
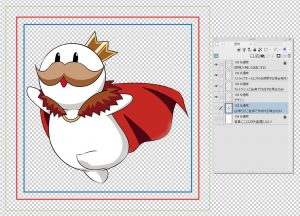
サイズが50mm×50mmでCMYKのアクリルキーホルダー用テンプレートを使用したものがこちらになります。青い枠に収まるように配置してください。

「デザインレイヤー」以外を非表示にした状態

![]()
白押さえを作ってみよう!
白押さえって?
デザインデータができたら次は白押さえの作成です。まず白押さえって何?と思った方もいらっしゃると思いますので、白押さえ有りと無しではどう違うのかを説明させていただきます。
こちらの「グッズ紹介と白押さえの話」でも少し解説しているので合わせてご覧いただくとよりわかりやすいかもしれません。説明が不要な方は「3.2 白押さえの作り方」まで飛ばして下さい。
印刷用のデザインデータを用意しました。

用意した画像では、顔や胴体は白くなっています。
これを透明なアクリル板に印刷した場合、白押さえ有りと無しで以下の通り、違いがあります。

左が「白押さえ有り」右は「白押さえ無し」の状態になります。
カラーの部分はCMYKの4色を掛け合わせて印刷しているため、白を印刷で再現する事ができません。白い紙に印刷をする場合は、白い部分は紙の色によって白く見えているのですがアクリル板は透明なので、右のアクキーのようになってしまいます。白い部分を白く印刷したい場合、またカラー部分の色をしっかり出したい場合などは白のみのインクをデザインの下に印刷しなければなりません。
![]()
![]()
白いインクを印刷するためのデータを「白押さえ」とグッズキングでは呼んでいます。(呼び方は色々あります。白版や白打ちなど、印刷所によって異なります)
白押さえが要らない場合は、「4 カットラインを作ろう!」まで飛ばして下さい。
白押さえの作り方
前置きが長くなってしまいましたが、実際に白押さえを作っていきましょう。
まずは、Ctrlキーを押した状態で「デザインレイヤー」のサムネイル部分をクリックしてください。デザインレイヤーに描画されているオブジェクトの選択範囲がとれるはずです。

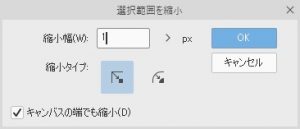
次にメニューバーの「選択範囲」→「選択範囲を縮小」の手順で選択範囲を1px縮小させてください。そのままだと白インクがはみ出してしまいます…。
選択範囲を縮小したら、「白押さえレイヤー」を選択した後メニューバーから「編集」→「塗りつぶし」の手順を行います。
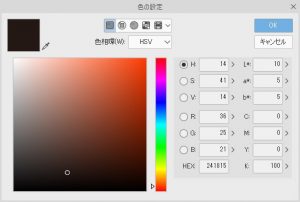
ここで塗りつぶす色はCMYKでいうK100%です。混ざりあった黒は使えないので黒1色でお願いします。
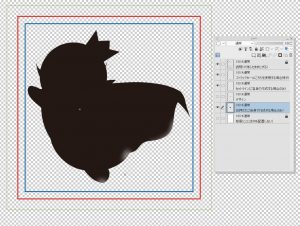
白押さえと呼んでいますが印刷はしっかり白でされますので黒で塗りつぶしていただいて大丈夫です。
これで白押さえのデータはほぼ完成です。注意点として今回紹介した方法では絵の塗りムラなどがある場合には白押さえにもムラができてしまうことがありますので、背景のレイヤーを非表示にするなどして確認してみてください。
![]()
![]()
![]()
カットラインが必要ない印刷物(コースターやケースなど)については、デザインレイヤーと白押さえレイヤーの2つがある状態で保存します。※白押さえをしない場合はデザインレイヤーのみで保存してください。
カットラインが必要な印刷物はこのまま続きます。
カットラインを作ろう!
カットラインの作り方
お待たせしました、次にカットラインの作り方を説明していきたいと思います。フリーカット(お好みの形)の場合のカットラインの作り方となっており、予めカットの形が決まっているものや印刷のみの商品についてはこの工程は必要ありません。
それではカットラインを作っていきましょう。
まずCtrlキーを押しながら「デザインレイヤー」のサムネイルをクリックしましょう。デザインレイヤーの選択範囲がとれましたね。
選択できたらメニューバーの「選択範囲」→「選択範囲の縮小」の手順で選択範囲を広げてください。拡張の設定は数値を28px、角丸を選択した状態でお願いします。
![]()
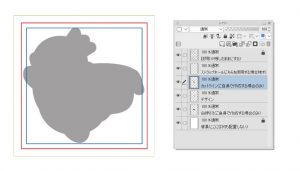
選択範囲が拡張できたら「カットラインレイヤー」を選択した後メニューバーから「編集」→「塗りつぶし」を行ってください。ここで塗りつぶす色は何でも大丈夫ですが黒だと白押さえとの区別がわかりにくいので黒以外でお願いします(下の画像ではグレーで塗っています)。
ストラップホールを作ろう!
次にストラップホールの作成です。ストラップホールとは文字通りストラップやキーホルダーの金具を取り付ける穴のことです。そのためストラップホールが不要な商品、ストラップホールの位置をお任せにする場合はこの工程は必要ありません。
それでは作っていきましょう。
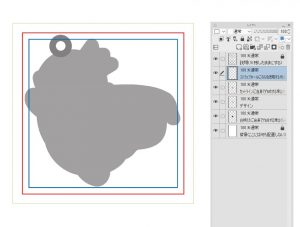
まず「ストラップホールレイヤー」を選択した状態でKキーを押すとレイヤー移動ツールが使えるので、ドラッグしてストラップホールを動かしてください。ツールバーにある方はそちらからでも大丈夫です。あとは図のように赤い線からはみ出さないように配置するだけです。
これでカットラインのデータは完成です。
最後にデータの最終確認を行いましょう。最終的に完成したデータは上から、「説明レイヤー」「ストラップホールレイヤー」「カットラインレイヤー」「デザインレイヤー」「白押さえレイヤー」「背景レイヤー」の6つが揃うはずです。6つを統合せずにそのままご入稿ください。
![]()
![]()
![]()
![]()
![]()
データサポートサービスについて
白押さえやカットラインのデータが作成できない場合、デザインデータのみご入稿いただき、弊社スタッフが白押さえ・カットラインを作成するオプションです。
追加料金は発生いたしませんが、全て「おまかせ」になるという点をご理解ください(仕上がりについてのクレーム等はお受けできません)基本的にはデザインに沿って白押さえ・カットラインを作成いたします。
データに塗り残しがある場合や、不鮮明な場合は白押さえ・カットラインが作成できないため、データの修正をお願いすることがございます。サイズと解像度が基準を満たしており、背景が透過されていればpng形式でのご入稿も受付可能です。
※写真などjpg形式のご入稿も可能ですが、画像の劣化が起こりやすいため、なるべく鮮明な状態のものをおすすめいたします。印刷の仕上がりは元の画像の解像度に依存します。また、加工アプリなどで加工を重ねた場合など、画像が劣化することがあるためご注意ください。
■アクリルキーホルダーをご注文のお客様
テンプレートにはストラップホール位置指定用のレイヤーが入っているので、ストラップホールを希望の位置に配置してください。
工程上において不都合が生じる場合、ストラップホールの位置をずらすことがございます。予めご了承ください。
ストラップホールの配置もおまかせを希望の場合、その旨をお知らせください。
■アクリルスタンドをご注文のお客様
テンプレートには差し込み部(ツメ)の位置指定用レイヤーが入っているので、差し込み部を希望の位置に配置してください。
工程上において不都合が生じる場合、差し込み部の位置をずらすことがございます。予めご了承ください。
差し込み部の配置もおまかせを希望の場合、その旨をお知らせください。
お疲れ様です、アクキーデータの作り方につきましては以上となります。
次回予告
![]()
12月23日に更新予定にゃ~!
![]()
また次の記事で会おうね~

![p-lab[ピーラボ]](https://lab.printking.co.jp/blogdata/wp-content/themes/diver_child/images/logo.svg)