
今回の記事はスタッフコラムです。スタッフコラムで記事を書くのは初めてになります、
スタッフIですよろしくお願いします。
今回はクリップスタジオで簡単にできるイラストの加工方法を紹介していきます。
一手間で加えるだけで見栄えが良くなればそれに越したことはないですよね。
それでは早速紹介していきます。
加工方法の紹介
今回は主にレイヤーの合成モードを使った加工を紹介していきます
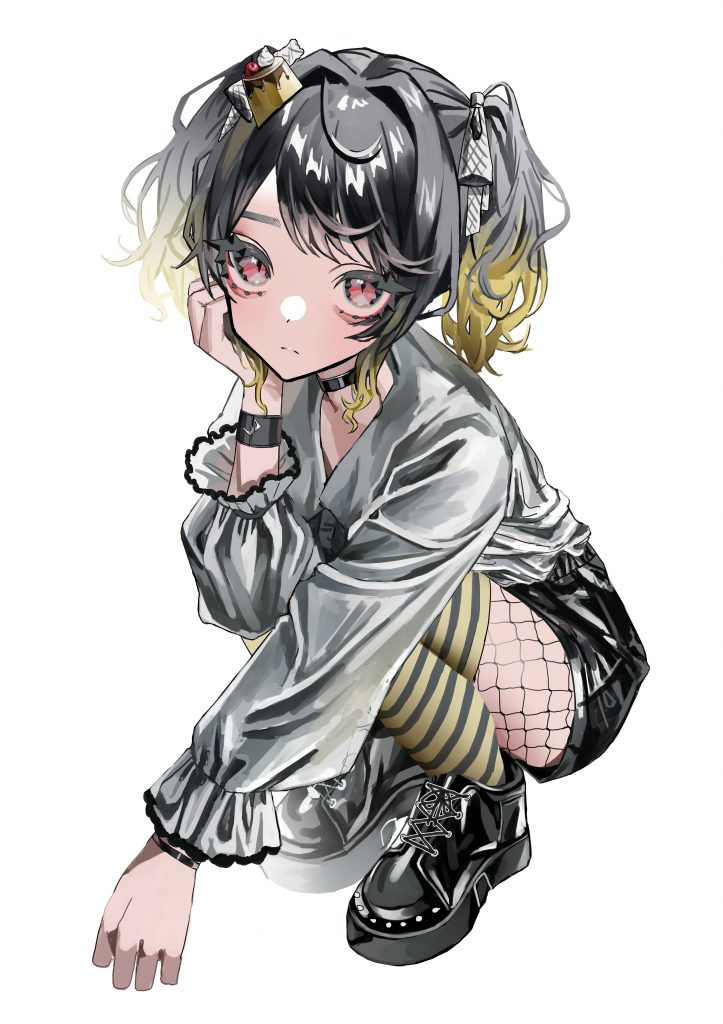
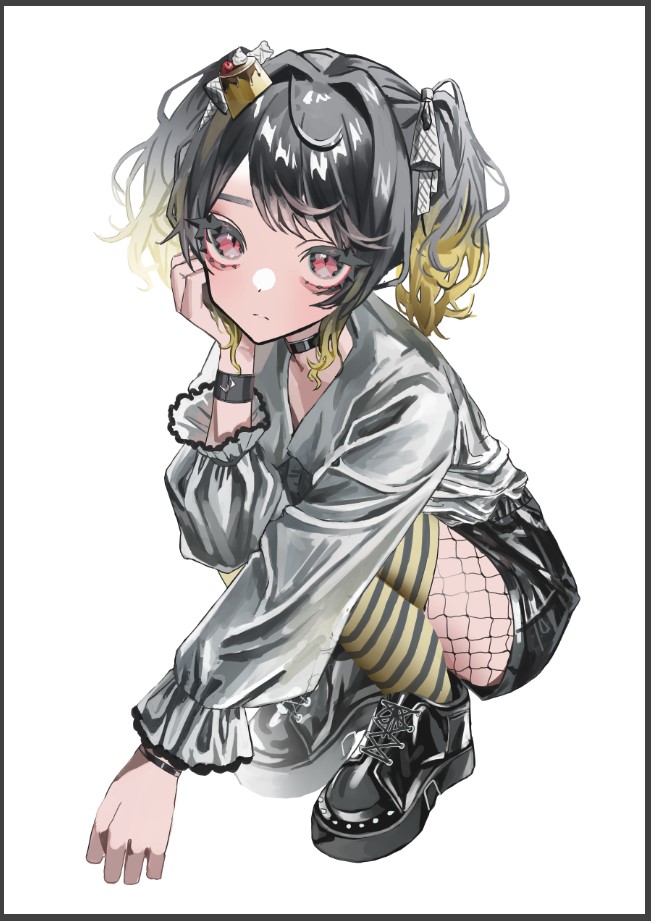
その前に見本があったほうが分かりやすいといますので弊社プリントキングのキャラクター、
「プリンちゃん」のイラストを使って説明していきたいと思います。
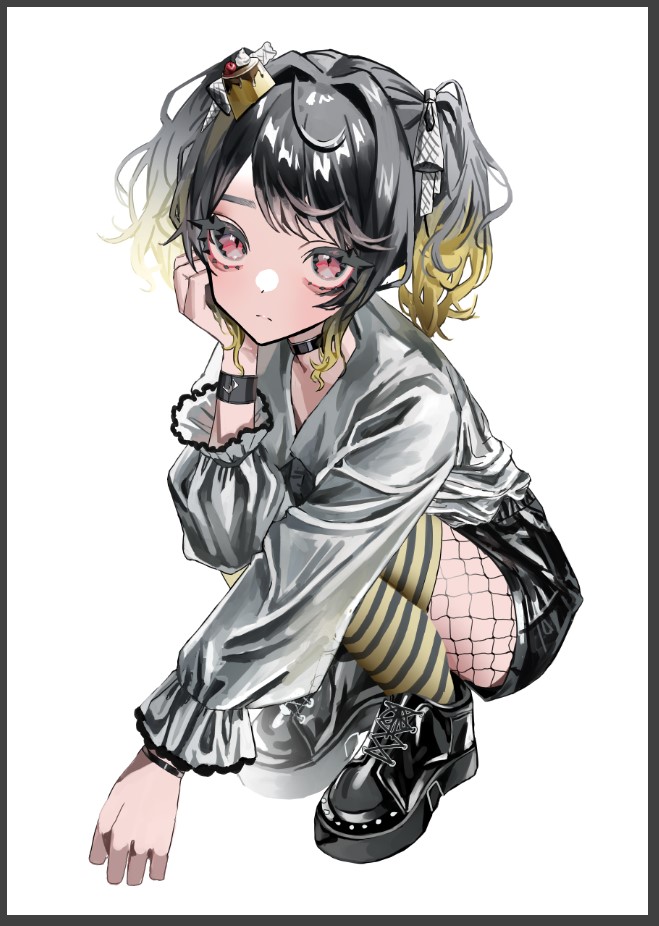
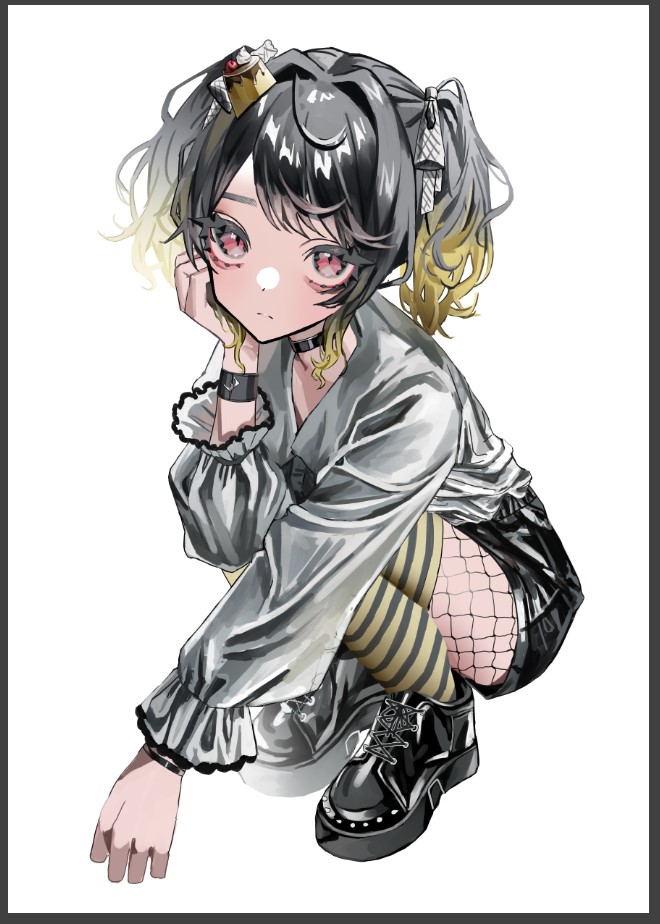
こちらが完成後のイラストです。

スクリーンを使った加工
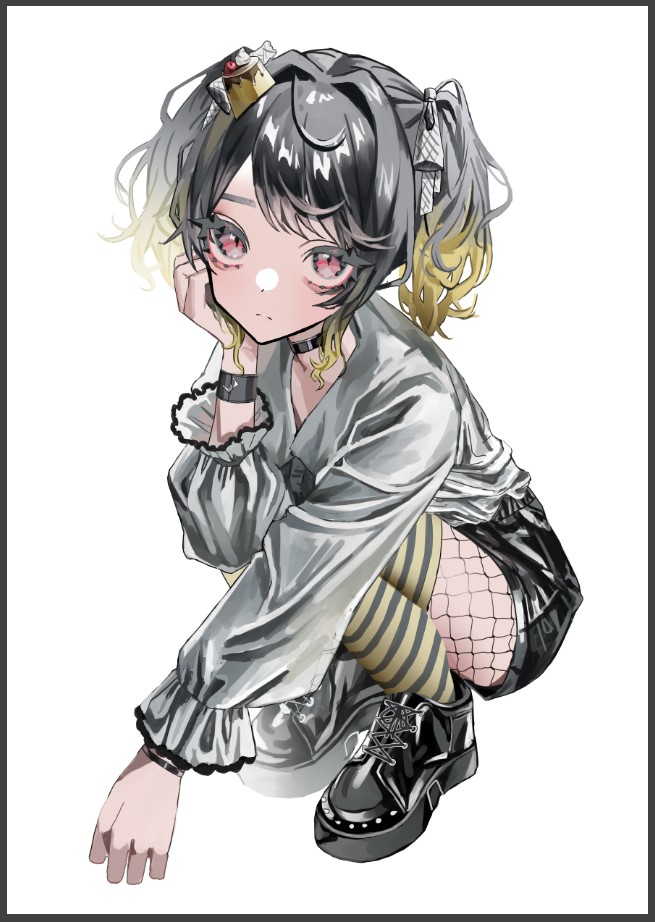
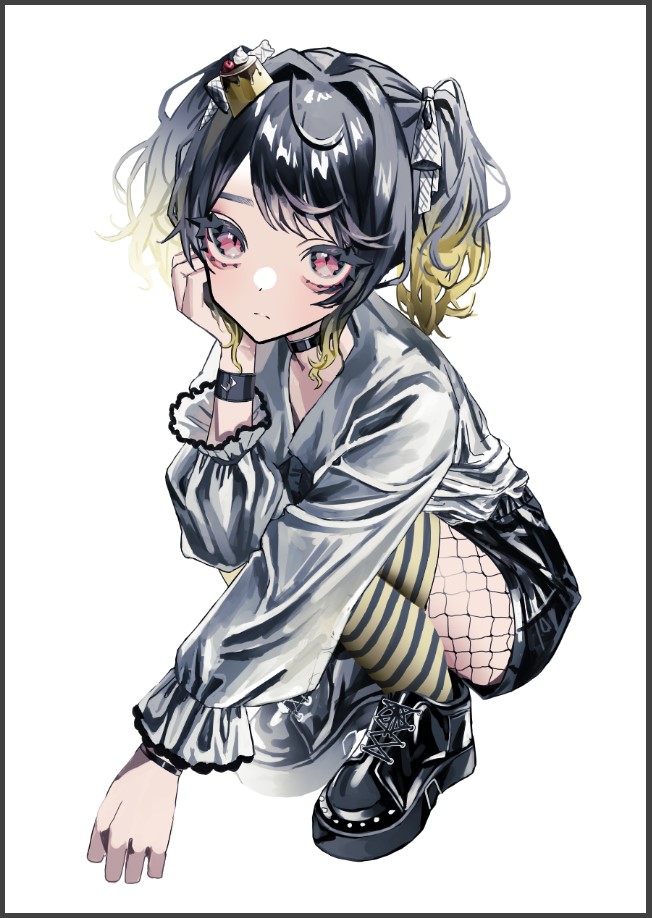
まずはスクリーンを使った加工を紹介します。
空気遠近法を簡単にわかりやすく表現することができます。
白背景や対象が強い光を受けているときなどに効果的です。
奥にあるパーツや重なって前後感がわかりにくいパーツに使っていきます。
適応したいレイヤーに〈新規レイヤー→クリッピング→合成モードをスクリーンに変更〉
以上の手順でエアブラシなどの柔らかめのブラシで白く光りを飛ばしていきます。
今回は白背景なので白で飛ばしていますが、
環境光や反射光があるなら同系の色を乗せてもよいかもしれません。
予めスクリーンで飛ばそうと考えていれば、
描きこむ必要もあまりないので時短にもなります。


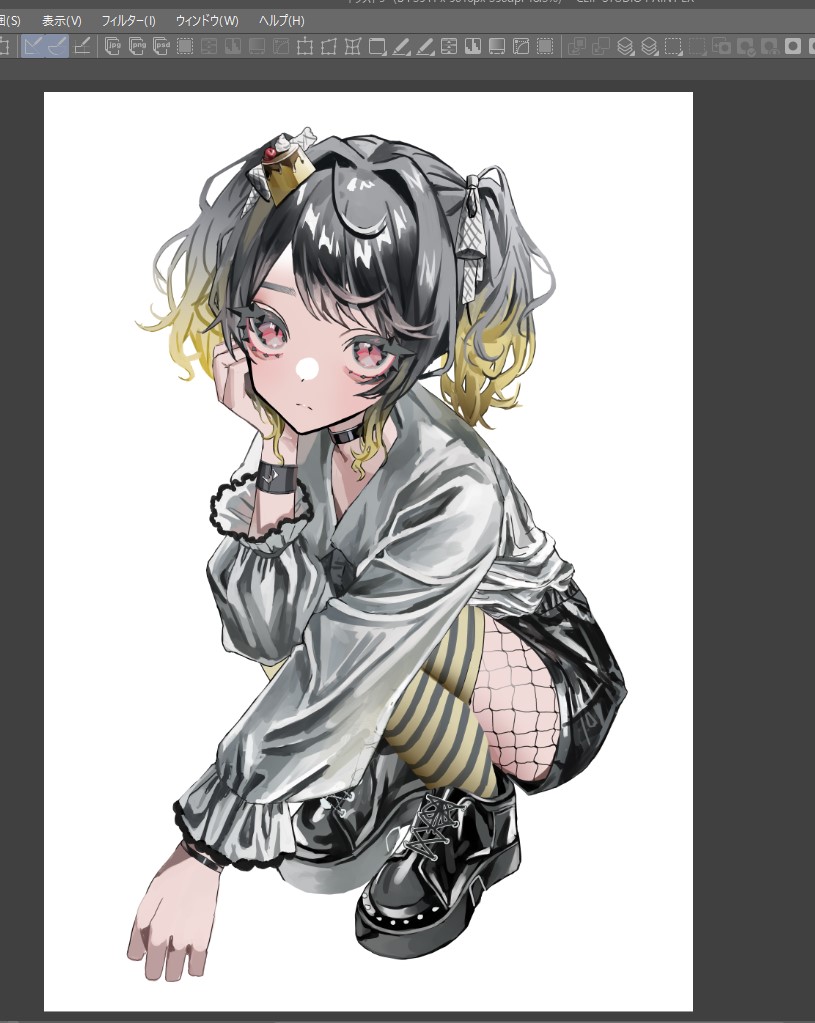
※アフターの方はツインテールの片方と片足にスクリーンで白をうすく乗せています。
ビフォーのイラストよりも奥行が感じられると思います
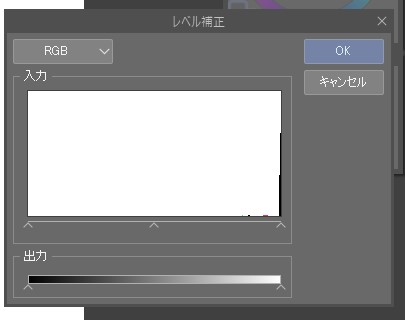
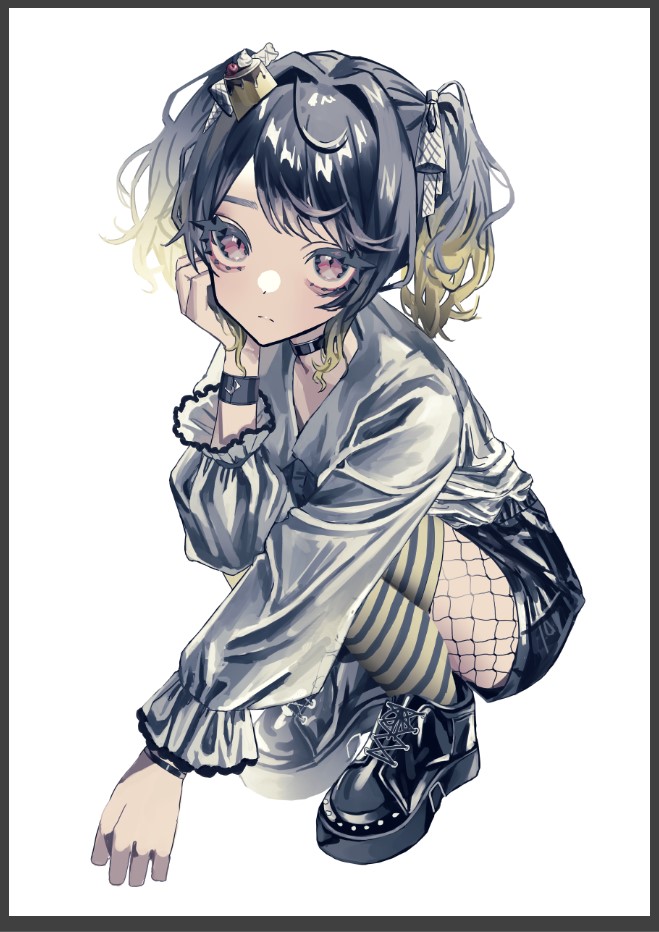
レベル補正
次に紹介するのはレベル補正です。コントラストを強調するために使います。
トーンカーブを使う方も多そうですが微調整が個人的にレベル補正の方がやり易いのでこちらを利用しています。
〈レイヤー→新規色調補正レイヤー→レベル補正〉を選びます。
レベル補正をかけたいレイヤーを新規フォルダを作成しフォルダの中に移動させます。
フォルダにクリッピングして数値を調整していきます。
左の値が暗い部分真ん中の値が中間値左の値が明るい部分で各値の調整が可能です。

暗い部分中央に寄せれば暗く、明るい部分を中央に寄せればより明るくなります。
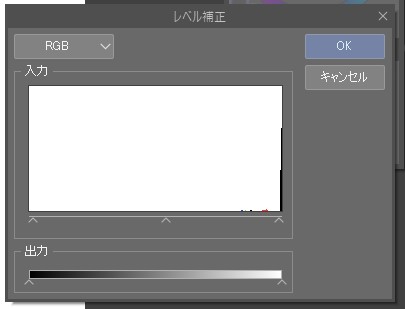
このイラストはもともとコントラストが強めの絵柄なので微調整程度にしておきます。
好みの値に調整して完成です。



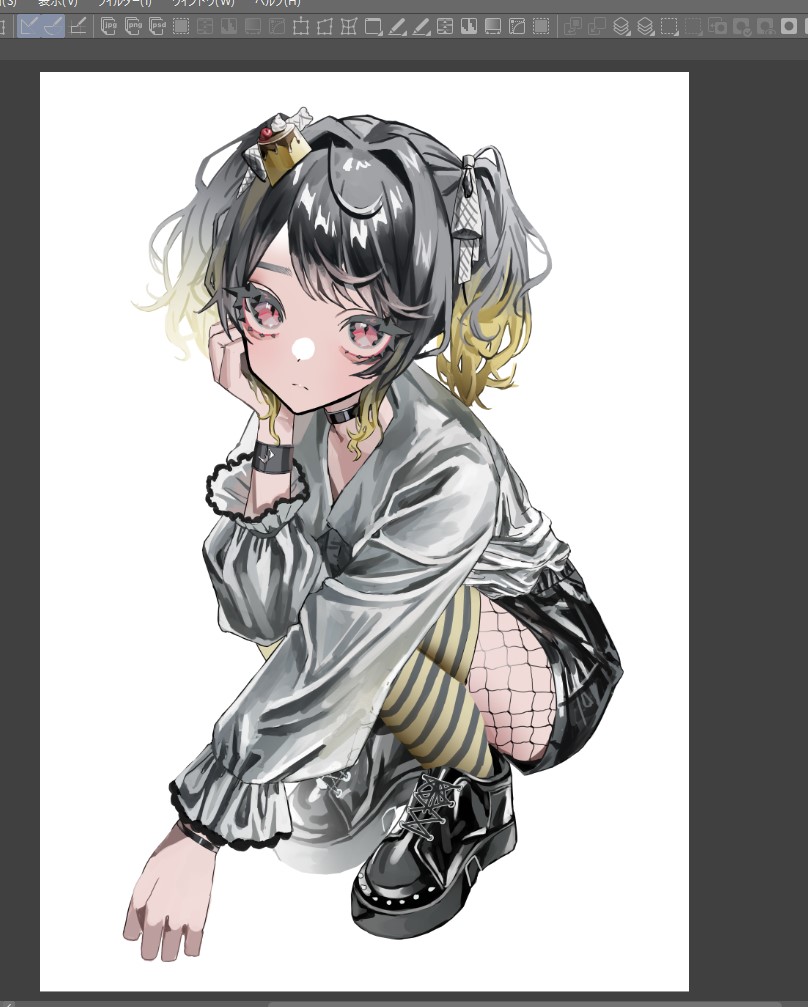
※ビフォーよりもアフターの方がコントラストが強くなり絵の印象も強くなりました。
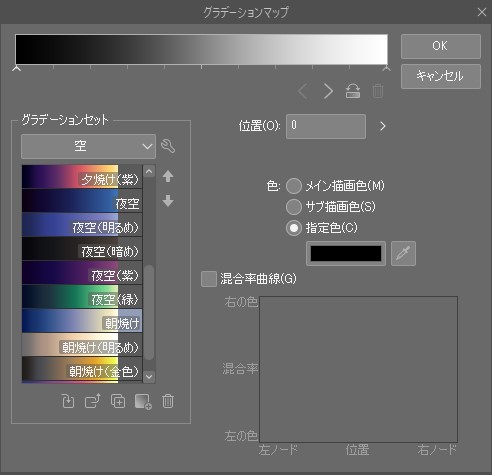
グラデーションマップ
最後にグラデーションマップを仕様した加工方法です。
クリップスタジオならグラデーションマップの素材がダウンロードできるので、
好みのものを探しておくと良いかもしれません。
今回はデフォルトの空から朝焼けを使ってみます。

今回のはデフォルトのもので深めの青から明るい黄色へグラデーションがかかっていますが、
自由に色を置くことができるので試してみてください。
レベル補正レイヤー同様、〈レイヤー→色調補正レイヤー→グラデーションマップ〉の手順で作成できます。
適用させたいレイヤーにクリッピングしてレイヤーの合成モードを変えてみましょう。
効果が強いと感じた時はレイヤーの透明度を下げてみてください。
無難なのはオーバーレイですがビビッドライトや、ハードライト、
比較、輝度など好みのものを見つけてみてください。
色味を足すだけでなく背景と馴染ませるときなどにも使えるので試してみると良いかもしれません。
分かりやすいようにレイヤーの不透明度を40前後にしていますが10~20程度でも十分効果的だと思います。




以上で今回紹介するものは終わりです。皆さまの創作のお手伝いになれば幸いです。
最後までご覧くださりありがとうございました。
次回予告
次回の記事は9/29(金)に投稿予定です。
プリントキング、グッズキングの情報は公式X(旧Twitter)アカウントにて発信しています。
プリントキング / Goodsking【印刷通販】(@PrintKing_)
ぜひフォローお願いします!

![p-lab[ピーラボ]](https://lab.printking.co.jp/blogdata/wp-content/themes/diver_child/images/logo.svg)