
はじめに
こちらのページでは、フリーカット(お好みの形)のアクリルキーホルダーを作る場合の
データ作成方法をご案内していきます。
その他のUV印刷グッズにも応用可能です。
今回はPhotoshopを使用した場合の作り方となります。
参考になれば幸いです。
検索していただければ分かると思うのですが…
アクキーのデータ作成方法も色々やり方があるため、こちらでご案内した内容が絶対に正しい、かんたん、という訳ではありません!!!
最終的に「デザイン」「白押さえ」「カットライン」の3つ、その他必要なデータが揃っていれば作り方は他の方法でも大丈夫です。
こちらのページでは数あるデータの作り方の1つを紹介しているだけなので、ご自身に合った方法が他にもあるかもしれません。
参考程度に目を通していただければ幸いです。
まずは印刷したいデザインの作成!
印刷に使用するデータを準備!
解像度350dpiで作成した元データをご用意ください。
準備した画像が印刷範囲内より小さく、後から拡大して合わせた場合や、解像度が低い場合
ぼやけたり汚く見えたりする原因になるので
なるべく実際のアクキーのサイズに合わせて元データを準備する事をおすすめいたします。
印刷をしない部分は背景を透過した状態で保存してください。
色がついている箇所は印刷されるので、不要なものを配置しないよう注意!

※テンプレート利用時、背景レイヤーを非表示にして上記の画像のように市松模様になっていればOKです。
カラーモードはCMYKでの印刷となります。
CMYKでの作成や保存が出来ないソフト・アプリで作成した場合はカラーモードがRGBになっているかと思います。
RGBでも入稿は可能です。こちらでCMYKに変換いたしますが、色味の変化についてはご了承ください。
RGBからCMYKにした場合の色味についてはプリントキングのホームページでも説明していますので、合わせてご確認頂ければと思います。
輪郭はくっきりと!!
今回は元のデータを利用して白押さえデータやカットラインデータを作成する方法になりますので
輪郭がぼやけていると、白押さえデータやカットラインデータの作成難易度が上がる事があります…。
その為、特にデータの作り方に自信がない方は輪郭をくっきりとさせるのがおすすめです!
※データサポートサービスを利用する場合も、同様に輪郭がくっきりとしたデータをご入稿ください。
印刷データを作成!
必要解像度は350dpiです。
テンプレートを使用する場合は350dpiになっているので、解像度やサイズを変更しないようにしてくださいね!
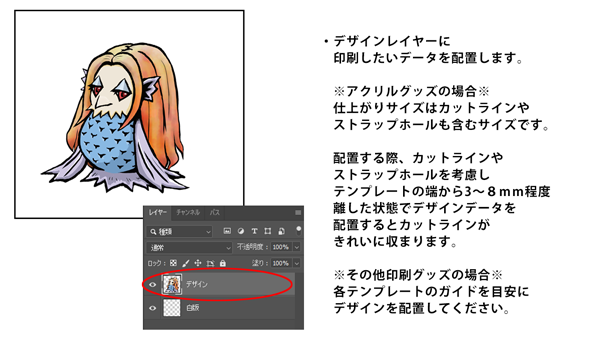
まず、テンプレートの中にに印刷したい画像を配置します。
テンプレートを使用しない場合、作りたいアクキーのサイズに合わせてカンバスサイズを設定します。
印刷したいデータのみを配置したレイヤーを作成し「デザイン」というレイヤー名にしてください。
(レイヤー名は何でもいいのですが、表に印刷するデータだという事が分かるように保存してもらえればOKです)
この時注意していただきたいのが、仕上がりサイズはイラストのサイズではなく、アクキー全部のサイズになります。
ストラップホール(キーホルダー金具やストラップを通すための穴)、カットラインを含んだサイズが仕上がりサイズになるということです。
原則、印刷したいデザインからカットラインまでは2ミリ程度の余白が必要となります。

例として、50×50ミリのサイズに収まるアクキーを作りたい場合、50×50ミリの端いっぱいに画像データを配置してしまうと
カットラインが50×50ミリに収まらず、サイズオーバーとなってしまいます。
そのため、上記画像のようにカンバスの端から各辺5ミリ以上離して元データを配置してください。
(画像では分かりやすくするため余白をたくさん取っています。カットラインのサイズや位置などによってサイズが収まるよう適宜調整してくださいね)
白押さえを作ってみよう!
白押さえについて
白押さえについては、グッズ紹介と白押さえの話でも少し解説しています。
お時間がありましたら、そちらも合わせてご覧ください。
ここでは、百聞は一見に如かずという事で、白押さえ有りと無しではどう違うのか、
アクリルの場合はどうなるのかを解説していきたいと思います。
プリントキングのキャラクター、キングの父さん(パパキング)を用意しました。

用意した画像では、顔や胴体は白くなっています。
これを透明なアクリル板に印刷した場合、白押さえ有りと無しで以下の通り、違いがあります。

左が「白押さえ有り」右は「白押さえ無し」の状態になります。
カラーの部分はC(シアン)+M(マゼンタ)+Y(イエロー)+K(ブラック)の4色を掛け合わせて印刷しているため、白を印刷で再現する事ができません。
白い紙に印刷をする場合は、白い部分は紙の色によって白く見えているのですが
アクリル板は透明なので、右のアクキーのようになってしまいます。
色のついている部分も透け感がありますね。
そこで、白い部分を白く印刷したい場合、またカラー部分の色をしっかり出したい場合などは
白のみのインクをデザインの下に印刷しなければなりません。
白いインクを印刷するためのデータを「白押さえ」とグッズキングでは呼んでいます。
(呼び方は色々あります。白版や白打ちなど、印刷所によって異なります)
白押さえデータを印刷したあとカラー印刷することで、左のアクキーのように白い部分を白で印刷したり
透け感のない仕上がりにする事ができます。
もちろん、あえて透明感・透け感のある仕上がりにしたい場合や、素材の質感を活かしたい場合などは
白押さえはなくても問題ありません。
(場合によっては白押さえがない方がいい、なくても大丈夫な素材もあったりします。コルクコースターや珪藻土コースターなど)
白押さえが要らない場合は、「4.カットラインを作ってみよう」まで飛ばして下さい。
デザインのデータから白押さえを作っていくよ!
前置きが長くなってしまいましたが、白押さえのデータを作っていきます。
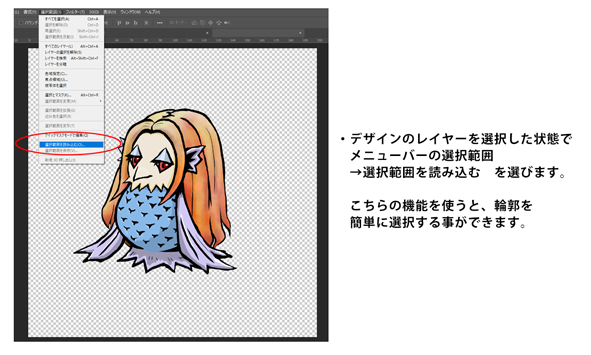
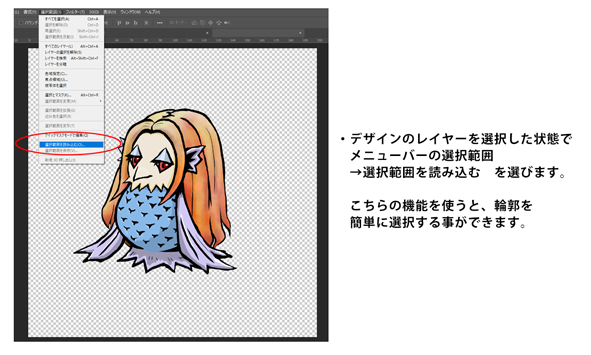
まず、デザインのレイヤーを選択した状態で、メニューバーの「選択範囲」の中にある
「選択範囲を読み込む」を選んでください。

簡単、かつきれいにイラスト部分を選択する事ができていると思います。
ワンポイント!きれいな仕上がりのために
このまま白押さえデータを作っても良いのですが、白インクがイラスト下からはみ出る事があります。
良く見ると、先ほど載せたパパキングのアクキーも微妙に白インクがはみ出ています(・・;)
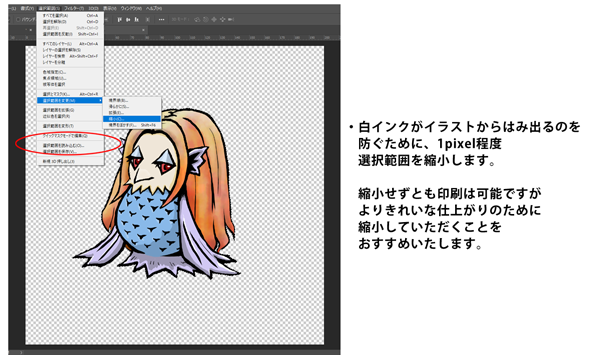
白インクがはみ出るのを防ぐために選択範囲をすこ~しだけ縮めます。
メニューバーの「選択範囲」の中にある「選択範囲を変更」のメニュー内に「縮小」という項目があります。
「縮小」を選ぶと数値を入力する欄が出てくるので1pixel程度縮小してみてください。
※クリップスタジオの場合は「選択範囲」の中に「選択範囲を縮小」という項目がありますので、そこから数値を変更できます。

白く塗る部分を塗りつぶしていくよ!
ここまで、「デザイン」のレイヤーを選択した状態になっているかと思いますが、このまま白押さえデータを作ると
デザインが塗りつぶされてしまいますので「白押さえ」のレイヤーにデータを作っていきます。
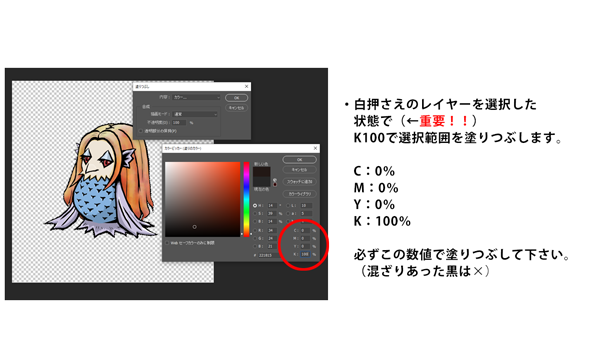
先ほどの選択範囲はそのままで、白押さえレイヤーを選択してから「塗りつぶし」を行います。
塗りつぶす色は「K100%」です。黒1色です。
注意点として、この方法は元の絵の塗り方などによっては、塗りつぶした際にムラができてしまうことがあります。
白押さえデータにムラがあると印刷もその通りにムラになってしまうため、ムラになっていないか確認してみてくださいね。
白押さえのレイヤー以外を全て非表示にしてみると分かりやすいです。

とはいえ、使用するソフトによってはK100%の設定ができないかもしれませんので
その場合はとにかく黒1色で塗りつぶしていただければOK!です(あとはこちらで何とかします)
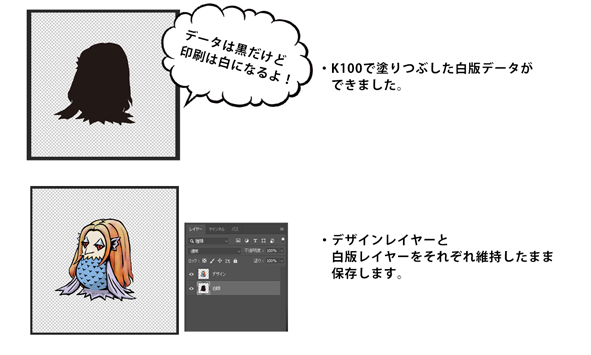
「え?白インクを印刷するためのデータなのに黒で塗りつぶすの?」と思いましたよね。
データは黒で作りますが、印刷はきちんと白で印刷されますので安心してください!

白押さえデータはこれで出来上がりです。
思ったより難しくないと思いませんか?
これだけなら何か作ってみようかな~という気になって来ませんか?
カットラインが必要ない印刷物(コースターやケースなど)については、デザインレイヤーと白押さえレイヤーの2つがある状態で保存します。
※白押さえをしない場合はデザインレイヤーのみ保存。
カットラインが必要な印刷物はこのまま「4.カットラインのつくりかた」へ続きます。
カットラインのつくりかた
それでは皆様、いよいよお待ちかね
カットラインのつくりかたを説明していきたいと思います!!
フリーカット(お好みの形)の場合のカットラインの作り方となっております。
予めカットの形が決まっているもの・印刷のみの商品についてはこの工程は基本的に必要ありません。
(アクリルの場合は定型アクキーやスマホスタンドなど)
カットラインのベースをざっくり作ります
ベースも、デザインのレイヤーを元にして作っていきます。
デザインのレイヤーを選択した状態でメニューバーの「選択範囲」の中にある「選択範囲を読み込む」を選びます。

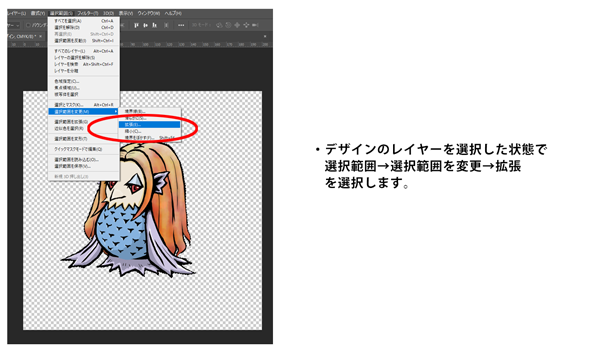
イラストの部分が選択できたらメニューバーの「選択範囲」の中にある「選択範囲を変更」から「拡張」を選びます。
今度は白押さえの時とは異なり、選択範囲を広げるんですね。

アクリル系グッズについては、基本的にイラスト部分からカットラインの間を最低2ミリ以上空けます。
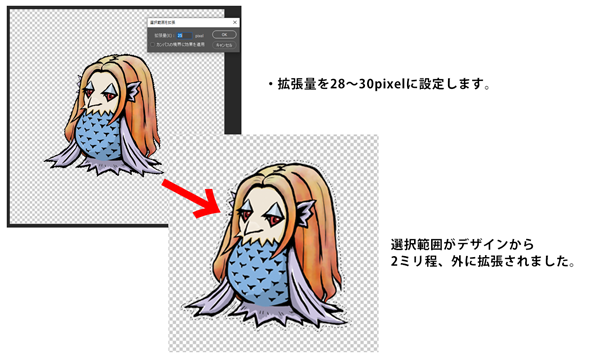
数値を入力する欄(拡張量の欄)が出て来たら、28~30pixelに設定してください。

これで選択範囲がデザインの2ミリ程度、イラストの外に拡張された状態になるかと思います。
イラストからカットラインをもっと多く取りたい方は、30pixel以上に設定して頂いても問題ありません。
(この数値より小さい場合はNGです)
ベースからカットラインを作っていく
カットラインのベースがざっくりできたら、ベースを元にいい感じのカットラインを生成していきましょう。
デザインによっては、ざっくり作ったラインが少しガタガタしているかと思います。
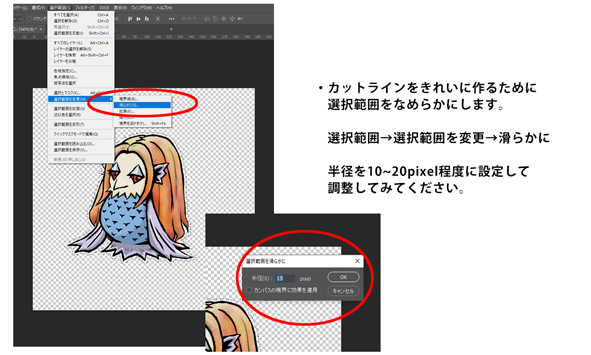
そこで…!緩やかできれいなカットラインにするために、選択範囲をなめらかにします。
メニューバーの「選択範囲」の中にある「選択範囲を変更」から「滑らかに」を選びます。
様子を見ながら、半径の数値のところを10~20pixelくらいに設定してみてください。
最初よりなめらかな印象になるかと思います。

まだガタガタな気がする…という場合は数字を大きくするなどして調整してみてくださいね!
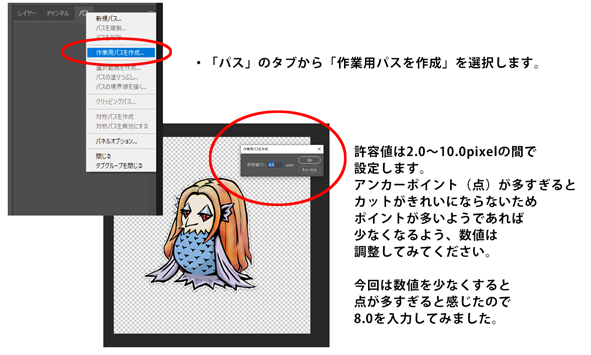
続いて、「パス」というタブがありますので、そのタブの中から「作業用パスを作成」を選んでください。
(特に何もしていなければレイヤーのタブの付近にあると思います)
許容値を入力する欄が出てくるので、そこに数値を入力していくのですが
2.0~10.0pixelの間で様子を見ながら設定していきます。
様子を見ながら、というのが少し難しいと思われるかもしれませんね…。
この作業用パスを作った時にアンカーポイント(点)と線が表示されるのですが
アンカーポイント(点)の数が多すぎると、カットする時にきれいにならないため、
アンカーポイント(点)がたくさんあるな、と感じるようであれば、「元に戻す(Ctrl+Z)」を使用しながら
点の数が少なくなるように数値を調整するということです。

ここは感覚になってくるのでどうするのが正しいとは言い切れませんが
アンカーポイント(点)はあとから調整ができますので、大体で良いかと思います。
これでカットラインはほぼできました。
アクキーの場合は、ストラップホール(キーホルダー金具やストラップ金具を通す穴)が必要になりますが
そちらの作り方については後ほど!

位置の調整をしたい場合は「パス選択ツール」を利用するとパスの位置を動かすことができます。
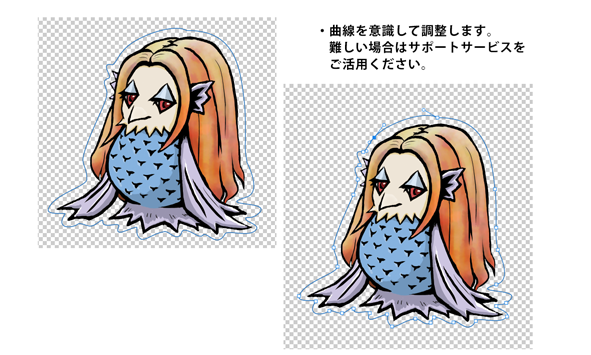
鋭利な部分があると、アクリルが破損しやすくなったり、ケガをする恐れがあるので
凸の部分も凹の部分も、曲線になるようにパスを作成してください。
画像のアマビエちゃんも、足の部分や毛先など、イラストでは尖っているのですが
カットラインのところは曲線になっています。
カットラインに尖った部分がある場合、こちらでパスの形状を調整させていただくことがございます。
予めご了承ください。
ワンポイント!アンカーポイントの調整
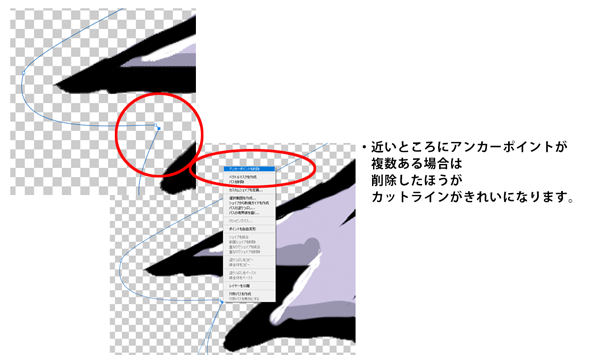
この方法は、選択範囲からパスを生成しているため、近いところに複数のアンカーポイント(点)が配置されている事があります。
近いところにあるアンカーポイント(点)は、1点のみを残して削除したほうが、カットラインがきれいになります。

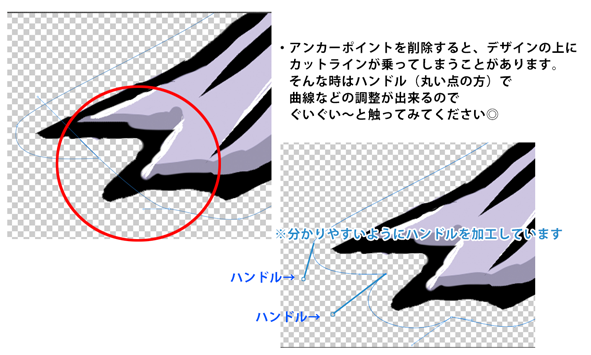
ただ、アンカーポイント(点)を削除したときに線の形が変わってしまって、「どうしよう!」となるかもしれません。
大丈夫です、線の位置も「ハンドル」を使えば調整ができるのです。

アンカーポイントの点は□のような形になっているかと思いますが
その□を「パス選択ツール」で押すと、ハンドルが2本出てきます。
ハンドルの先に○の形をした点がありますよね?
この丸い点を持ったままドラッグすることにより、線の位置を調整することができます◎

アンカーポイントとハンドルできれいな曲線になるよう、調整してみてください。
ご入稿頂いたデータを確認して、ここはちょっと変更しないと危ないかもしれない…といった場合は
こちらで手を加える事がございます。
不安な方はデータサポートサービスもありますので、活用されてください。
アクキーはストラップホールもお忘れなく!
キーホルダー金具やストラップ金具を取り付ける場合は、ストラップホールもカットラインの中に作る必要があります。
テンプレートを使用される場合は、ストラップホールの位置を指定するパーツがありますので、任意の位置へ動かしてください。
テンプレートを使用していない場合、円を作って合体させるだけなのですが、詳しく説明させていただきますね。
※ストラップホールが不要な場合はこちらの工程は必要ありません。
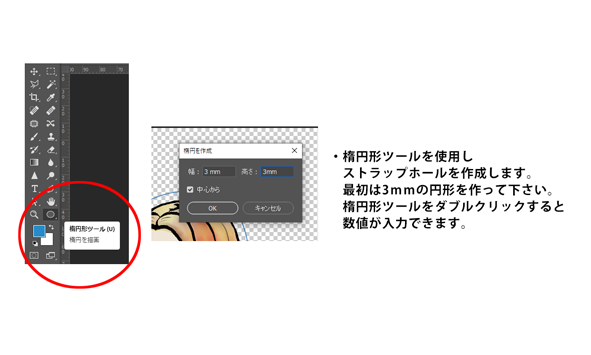
まず、「楕円形ツール」を使用して3ミリの円形を作ります。
この時、ドラッグして作るときっちりとした3ミリの円形にならない事があります。
楕円形ツールをダブルクリックすると数値が入力できますので、幅3ミリ・高さ3ミリの正円で作成してくださいね!

※選択ツールの中にある「楕円形選択ツール」と間違わないように注意!
この3ミリの円は、キーホルダー金具やストラップ金具を通すための穴に使用します。
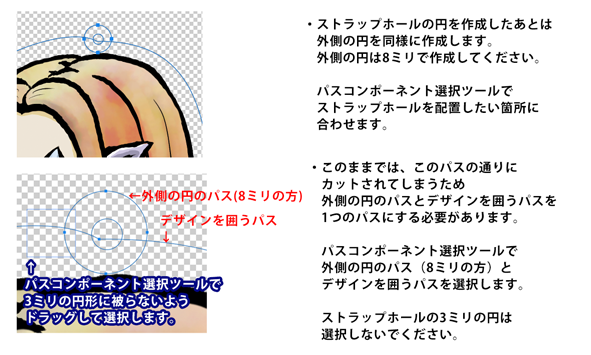
3ミリの円が出来たら、次は外側の円を作成します。
グッズキングでは外側の円は8ミリで作成する、とさせていただきます。
(通し穴との差が少ないと折れる恐れがあること、差がありすぎると金具が取り付けられないことがあるためです)
先ほど同様、「楕円形ツール」で8ミリの正円を作成してください。
3ミリの円と8ミリの円が出来たら、「パスコンポーネント選択ツール」を使って
二つの円を配置したい箇所に移動させます。
問題はここからなのですが、このままでは重なった線(パス)の通りにカットされてしまうため
これをカットラインとすると、バラバラに切り刻まれてしまいます。
そこで、ストラップホール外側(8ミリの方)の円と、デザインを囲っている線を合体させる作業が必要になるのです…!!
まず、「パスコンポーネント選択ツール」で、外側(8ミリの方)の円とデザインをを囲っている線を選択してください。
マウスでドラッグすると選択ができるかと思います。
※注意!!この時3ミリの方の円は選択しません!!

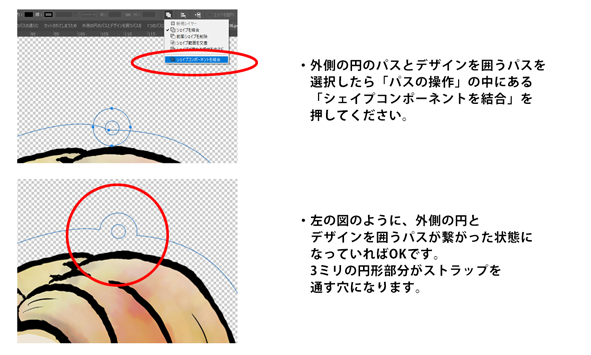
外側の円とデザインを囲っている線が選択されている状態で
「パスの操作」という項目の中にある「シェイプコンポーネントを結合」を押します。
そうすると、外側の円とデザインを囲う線が繋がった状態になります…!

線の形が↑図の下段のようになっていればOK!
これでカットラインの完成です(*゚▽゚ノノ゙☆パチパチ
最初は調整で苦戦するかと思いますが、回数を重ねて感覚を掴む、といった具合ですね…。
データを入稿する前に
データサポートサービスについて
作ってみたけど不安…といった場合はとりあえずそのまま入稿してもらって大丈夫です。
白押さえやカットラインのデータが作成できない場合、デザインデータのみご入稿いただき、弊社スタッフが白押さえ・カットラインを作成するオプションがあります。
追加料金は発生いたしませんが、全て「おまかせ」になるという点をご理解ください(仕上がりについてのクレーム等はお受けできません)
基本的にはデザインに沿って白押さえ・カットラインを作成いたします。
データに塗り残しがある場合や、不鮮明な場合は白押さえ・カットラインが作成できないため、データの修正をお願いすることがございます。
サイズと解像度が基準を満たしており、背景が透過されていればpng形式でのご入稿も受付可能です。
※写真などjpg形式のご入稿も可能ですが、画像の劣化が起こりやすいため、なるべく鮮明な状態のものをおすすめいたします。
印刷の仕上がりは元の画像の解像度に依存します。また、加工アプリなどで加工を重ねた場合など、画像が劣化することがあるためご注意ください。
■アクリルキーホルダーをご注文のお客様
テンプレートにはストラップホール位置指定用のレイヤーが入っているので、ストラップホールを希望の位置に配置してください。
工程上において不都合が生じる場合、ストラップホールの位置をずらすことがございます。予めご了承ください。
ストラップホールの配置もおまかせを希望の場合、その旨をお知らせください。
■アクリルスタンドをご注文のお客様
テンプレートには差し込み部(ツメ)の位置指定用レイヤーが入っているので、差し込み部を希望の位置に配置してください。
工程上において不都合が生じる場合、差し込み部の位置をずらすことがございます。予めご了承ください。
差し込み部の配置もおまかせを希望の場合、その旨をお知らせください。
データの最終確認!
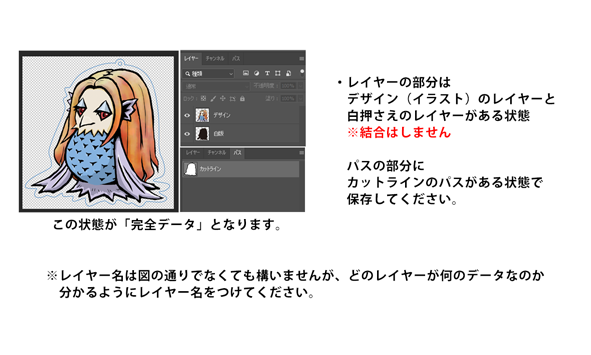
テンプレートを使用した場合、レイヤーは、「ストラップホール」「デザイン」「白押さえ」「カットライン」がある状態で
レイヤーの結合(統合)はせずにご入稿ください。
※グッズ、テンプレートの種類によっては「説明」「背景」のレイヤーがあるかと思いますが、それらもそのまま残して(結合しないで)おいてください。
このページの方法で作成した場合は、レイヤータブに「デザイン」「白押さえ」
パスのタブに「カットライン」がある状態で保存します。

カットラインの作り方 番外編
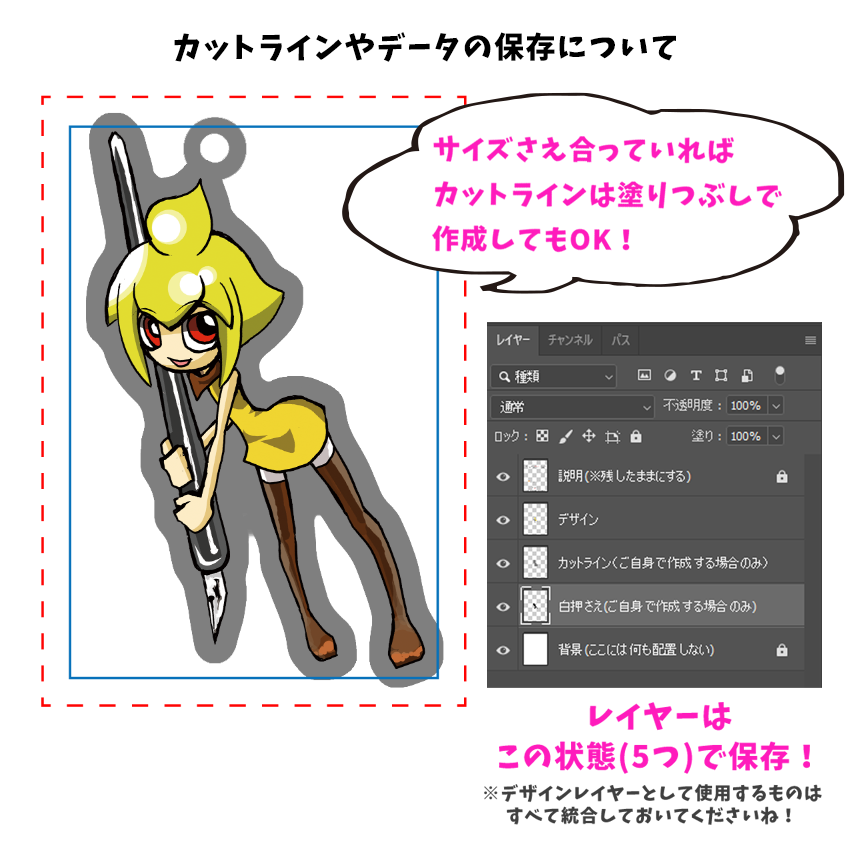
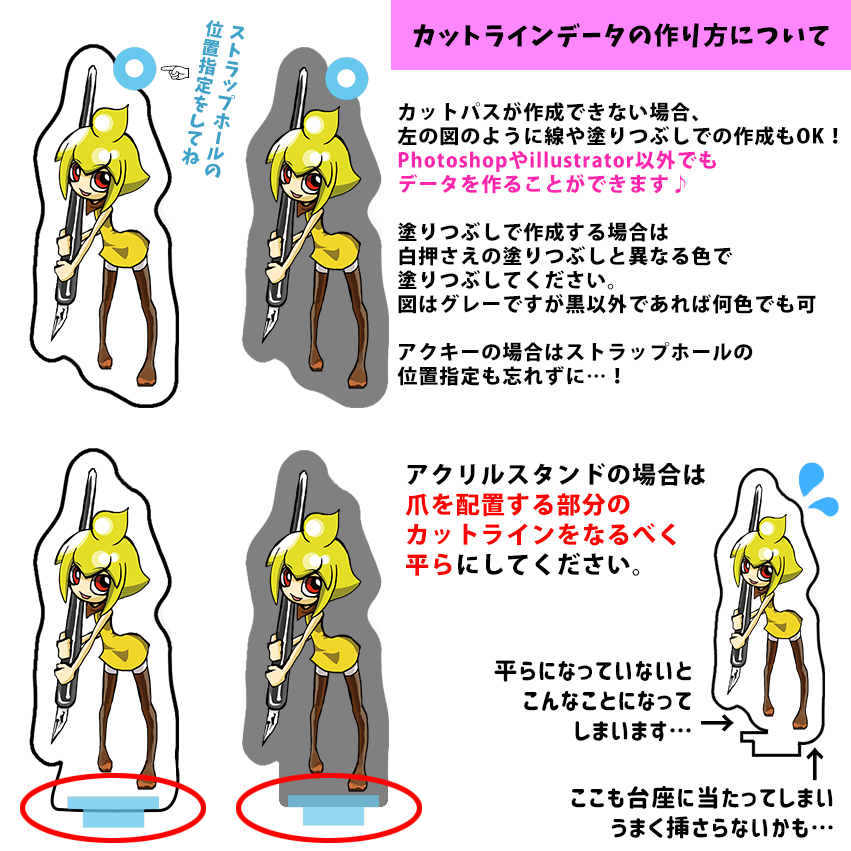
Photoshopやillustratorを持っていない場合、カットラインはパスや線でなくても構いません(塗りつぶしでのカットラインデータも可としています)
パスの機能がないソフトで製作する場合、選択範囲を拡張→滑らかに(この機能がない場合、拡張のみでOK)したあと
範囲を選択したまま、カットラインレイヤーを塗りつぶしてください。

この状態になっていれば、このデータを元にこちらでカットラインを抽出いたします。
カットラインにガタつきが多い場合、こちらで滑らかになるように調整することがあります。
線になってはいませんが「カットライン」というレイヤー名で保存してください。
また、テンプレートをご利用いただければ、ストラップホールの位置を指定するパーツがあります。
カットラインを塗りつぶしたあと、ストラップホールのパーツを移動して穴を開けたい位置を指定してください。

大まかなご案内となりますが、他にも方法がありますので、作りやすい方法でデータを作ってみてくださいね。
ご不明な点はお気軽にご相談ください♪

![p-lab[ピーラボ]](https://lab.printking.co.jp/blogdata/wp-content/themes/diver_child/images/logo.svg)